trouble-shooting
크롬 익스텐션의 CSP (Content Security Policy)
fffman
2024. 11. 28. 15:10
일단 CSP에 대해서는 아래 링크에서 잘 설명돼있다.
https://developer.mozilla.org/ko/docs/Web/HTTP/CSP
컨텐츠 보안 정책 (CSP) - HTTP | MDN
콘텐츠 보안 정책 (CSP)는 교차 사이트 스크립팅(XSS)과 데이터 주입 공격을 비롯한 특정 유형의 공격을 탐지하고 완화하는 데 도움이 되는 추가 보안 계층입니다. 이러한 공격은 데이터 절도에서
developer.mozilla.org
크롬 익스텐션에서 cdn으로 부트스트랩을 삽입하려는데 에러가 발생한다.

css는 잘 가져오는데 javascript가 문제다. 에러 내용을 확인해보니 CSP를 위반했다고? 그래서 manifest.json파일을 수정해줬다.
{
"manifest_version": 3,
...
"action": {
"default_popup": "popup.html"
},
"content_security_policy": {
"extension_pages": "script-src 'self' https://cdn.jsdelivr.net; object-src 'self';"
}
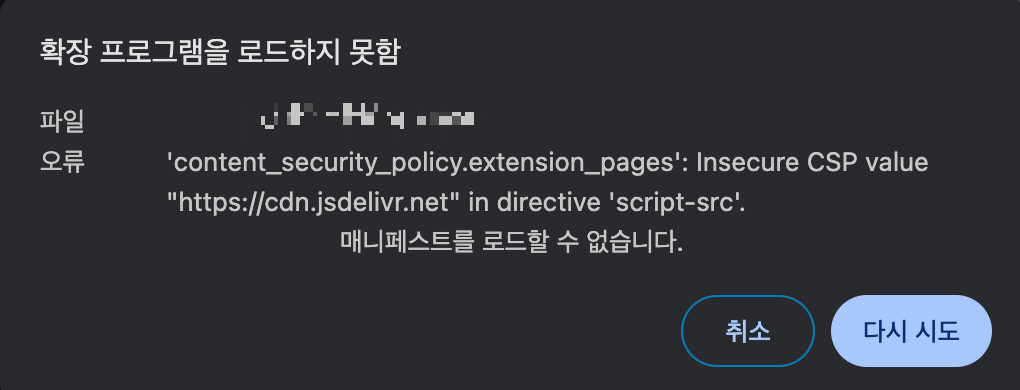
}그런데 이렇게 수정하면 익스텐션을 로드할때 에러가 생긴다.

Insecure CSP value란다. 그 이유는 아래 "chrome for developer"에 설명돼있다.
https://developer.chrome.com/docs/extensions/reference/manifest/content-security-policy?hl=ko
매니페스트 - 콘텐츠 보안 정책 | Chrome Extensions | Chrome for Developers
manifest.json의 콘텐츠 보안 정책 속성에 대한 참조 문서입니다.
developer.chrome.com

최소 콘텐츠 보안 정책 때문이란다. 그렇다면 cdn을 불러오는 방법은 폐기다. 직접 로컬에 다운로드해서 첨부 또는 번들링 해야겠다.